Inicio
Aprende a usar Fast Baby en simples pasos.
En esta página
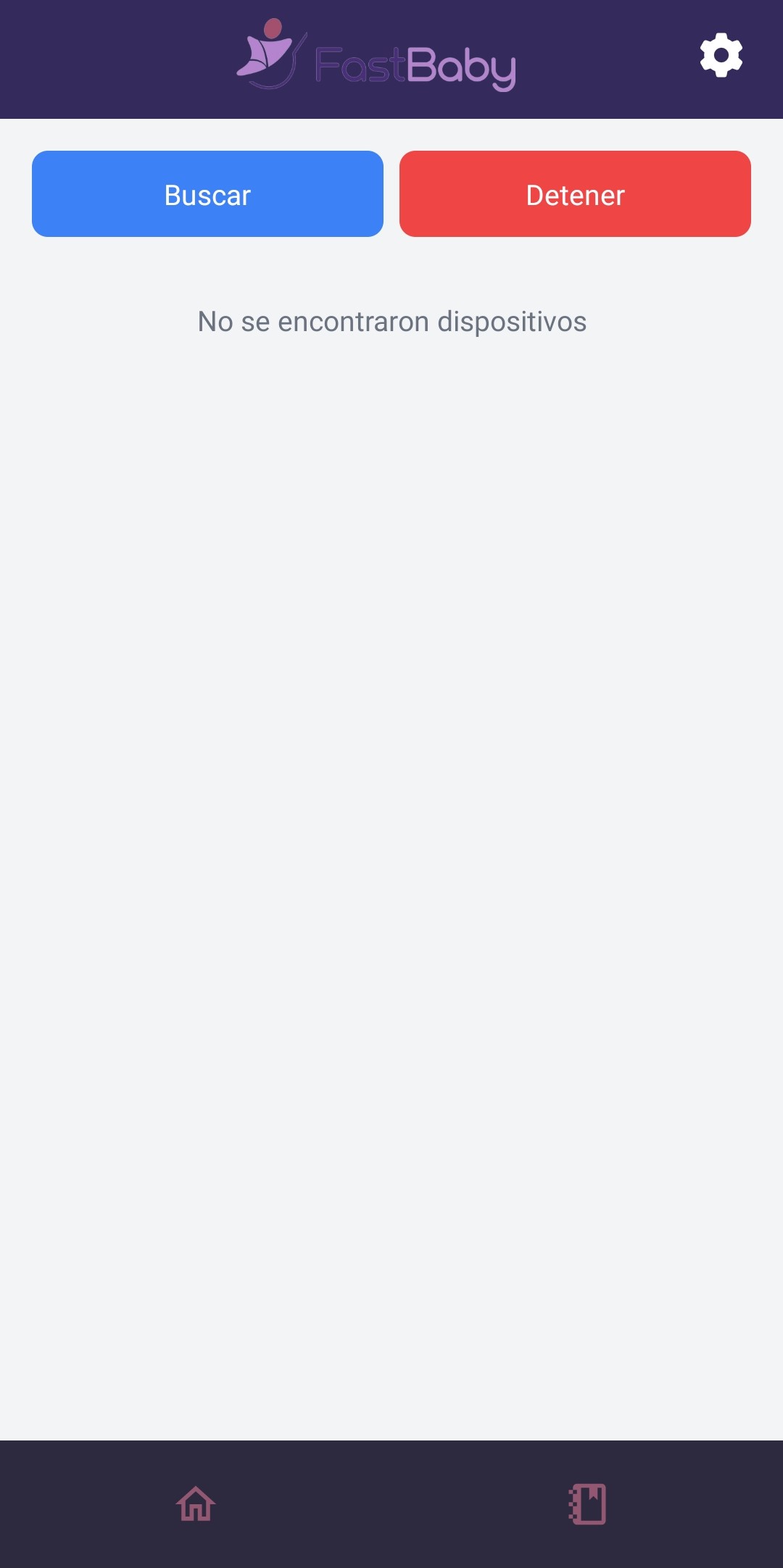
Página de inicio
El encabezado de «Fast Baby» es la primera impresión visual para los usuarios. Aquí se muestra el nombre de la marca, «Fast Baby», con una tipografía clara y moderna, acompañado de un diseño minimalista que utiliza colores suaves o degradados. Su función principal es establecer la identidad de la plataforma y ofrecer un punto de referencia constante, ayudando a los usuarios a reconocer dónde se encuentran y acceder a opciones básicas de navegación, como volver al inicio o ajustar preferencias.
Los iconos son herramientas visuales que simplifican la interacción del usuario. Representan categorías clave, como alimentación, productos o calendarios, mediante símbolos universales (un biberón, un carrito de compras o un calendario). Al hacer clic en ellos, los usuarios acceden directamente a secciones específicas sin necesidad de buscar en menús complejos. Su diseño en tonos pastel o neutros mantiene la coherencia estética y asegura que la interfaz sea intuitiva, especialmente para padres que buscan soluciones rápidas y prácticas.
Las animaciones y botones añaden dinamismo a la experiencia. Efectos sutiles, como cambios de color o escalado al pasar el cursor, indican qué elementos son interactivos, mientras que los botones principales («Agregar al carrito» o «Guardar cambios») ejecutan acciones críticas. Estas interacciones no solo mejoran la usabilidad, sino que también generan retroalimentación inmediata, como mensajes de confirmación o transiciones fluidas entre pantallas, lo que hace que la plataforma se sienta ágil y receptiva.
El pie de página cierra la interfaz con un mensaje claro: «No hay mensajes disponibles». Esta línea informa a los usuarios que no hay notificaciones pendientes, ofreciendo tranquilidad. Además, si se incluyen enlaces secundarios, podrían dirigir a políticas de privacidad o redes sociales, aunque su diseño limpio evita distracciones. Su fondo neutro y la separación visual con un borde sutil garantizan que la pantalla termine de manera ordenada, reforzando la sensación de profesionalismo y atención al detalle.

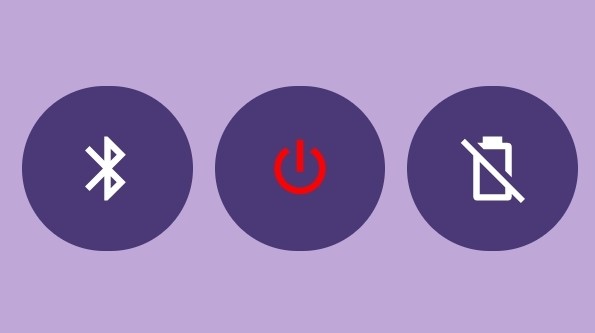
Iconos
El encabezado de «Fast Baby» es la primera impresión visual para los usuarios. Aquí se muestra el nombre de la marca, «Fast Baby», con una tipografía clara y moderna, acompañado de un diseño minimalista que utiliza colores suaves o degradados. Su función principal es establecer la identidad de la plataforma y ofrecer un punto de referencia constante, ayudando a los usuarios a reconocer dónde se encuentran y acceder a opciones básicas de navegación, como volver al inicio o ajustar preferencias.
Los iconos son herramientas visuales que simplifican la interacción del usuario. Representan categorías clave, como alimentación, productos o calendarios, mediante símbolos universales (un biberón, un carrito de compras o un calendario). Al hacer clic en ellos, los usuarios acceden directamente a secciones específicas sin necesidad de buscar en menús complejos. Su diseño en tonos pastel o neutros mantiene la coherencia estética y asegura que la interfaz sea intuitiva, especialmente para padres que buscan soluciones rápidas y prácticas.
Las animaciones y botones añaden dinamismo a la experiencia. Efectos sutiles, como cambios de color o escalado al pasar el cursor, indican qué elementos son interactivos, mientras que los botones principales («Agregar al carrito» o «Guardar cambios») ejecutan acciones críticas. Estas interacciones no solo mejoran la usabilidad, sino que también generan retroalimentación inmediata, como mensajes de confirmación o transiciones fluidas entre pantallas, lo que hace que la plataforma se sienta ágil y receptiva.

Rápida conexión de dispositivos